Kleuren zijn een belangrijk onderdeel van elke website, omdat ze helpen om de identiteit van het bedrijf te communiceren en de gebruikerservaring te verbeteren. Het kiezen van de juiste kleuren voor uw website kan een grote impact hebben op hoe uw bedrijf overkomt bij bezoekers en hoe gemakkelijk ze kunnen navigeren en interacteren met uw site.
In dit blogartikel zullen we een aantal belangrijke dingen bespreken die u in gedachten moet houden bij het kiezen van kleuren voor uw website.
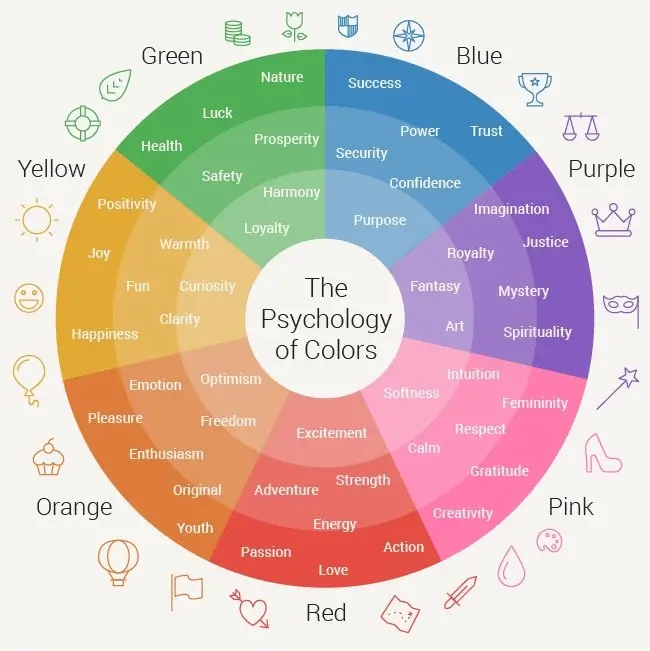
Ten eerste is het belangrijk om te begrijpen hoe kleuren werken en wat ze betekenen. Kleuren kunnen emoties opwekken en associaties oproepen bij mensen, dus het is belangrijk om te weten wat de kleuren die u kiest voor uw website betekenen en hoe ze overkomen op uw doelgroep.

Ten tweede is het belangrijk om te kijken naar de identiteit van uw bedrijf en hoe kleuren daarbij kunnen passen. Uw kleuren moeten aansluiten bij het merkimago van uw bedrijf en de boodschap die u wilt overbrengen. Bijvoorbeeld, als uw bedrijf een professioneel en betrouwbaar imago wilt uitstralen, dan zijn koele kleuren zoals blauw of grijs misschien geschikter dan warme kleuren zoals rood of geel.
Ten derde is het belangrijk om te kijken naar de gebruiksvriendelijkheid van uw website als het gaat om kleuren. Uw kleuren moeten voldoende contrast bieden om teksten leesbaar te maken en knoppen en andere interactieve elementen moeten duidelijk zijn. Dit kan helpen om navigatie op uw website gemakkelijker te maken en te voorkomen dat bezoekers vastlopen of gefrustreerd raken.
Ten slotte is het belangrijk om te onthouden dat kleuren een krachtig communicatiemiddel zijn en dat het belangrijk is om ze zorgvuldig te kiezen. Door de bovenstaande dingen in gedachten te houden, kunt u de juiste kleuren kiezen voor uw website en een geweldige gebruikerservaring creëren voor uw bezoekers.